書評:"Test-Driven iOS Development with Swift 3"
どうにか読み終えたので書評記事。

Test-Driven IOS Development with Swift 3
- 作者: Dr Dominik Hauser
- 出版社/メーカー: Packt Publishing
- 発売日: 2016/10/28
- メディア: ペーパーバック
- この商品を含むブログを見る
1月の一冊5ドルのキャンペーンで入手。読み始めたのが4月だか5月だか忘れた。
内容は悪くは無いけど、ページ数的に定価で買うのはちょっと物足りない感じだろうと思う。
概要と特徴
iOSアプリ開発を題材に、テスト駆動開発について解説した本。
発売は半年以上前。対象としている環境はSwift /Xcode 8 。
内容を確認したいのであればGoogle Booksでも一部閲覧可能。
200ページ弱で読みやすい。英文もそれほど難しくない。
というか、テストを書いて、テストが成功するようにコードを書く、の繰り返しなので必然的に同じ言い回しが何度も出てくる。
いわゆるRed, Green, Refactoringの繰り返しなので退屈。なんだかんだで写経するとそれなりに時間を食う。
TDDのお作法をXcode+Swift 3 に落とし込んだだけの本と言ってもいい。
Swift固有らしい部分はあまりなく、テストを書く(途中でコンパイルエラーに対処する)、テストがエラーになることを確かめる、コードを書く、テストが成功することを確認する、という流れの通り。
Chapter 1 とChapter 5の後半以外の残りの章はToDoアプリをTDDで作るチュートリアル。
あくまでもstep-by-step方式でTDDの作法に従いつつアプリを開発していくので、特定のトピックごとに方法やノウハウを解説するというスタイルではない。
そのため逆引き系のノウハウ本のような使い方はできない。
本のコンセプトとしては Introduction とか Overview という単語がマッチすると思う。
書いてあること
- TDDの思想にもとづくの開発の進め方(ワークフローが中心)
- XCTest を使ったテスト駆動開発(XCUITest も最後にちょっとだけ登場する)
- 非同期処理に対するユニットテスト(
expectationとwaitForExpectations) - Function Test
- サーバーを使用しないネットワークAPI呼び出しのテスト*1
- Code Coverage *2
- Xcode Server を使用したContinuous integration 環境のセットアップ
fastlaneというデプロイツールの初歩的な解説が2ページほどある。
書いてないこと
プログラミング言語の解説本ではないのでSwiftおよびXcodeの説明はなし。
- UI部品の色や位置のテスト方法
- カメラ関連のテスト方法
- CoreData 関連のテスト方法
- AutoLayout関連
- 初歩的な内容以外のTDD関連トピック
なお、アプリが完成するところまで完全に解説しているかというと、そんなことはない。
Chapter 2. でスクリーンショットが表示されているが、残りは同じ要領でやってみよう、という感じ。
気になる点など
安心の大英帝国クオリティ、ですね。本文がおかしくてもサンプルコードがまともなら問題ない……のか?
メソッド名にアンダーバーが抜けている箇所が後半に何箇所かあったりします。この出版社、他の本も含めて校正が雑すぎではないでしょうか。
Chapter 1
単語の先頭を大文字にするサンプルを提示しているが、なぜかcapitalizedメソッドを使わずにめんどくさい方法を使っている。
実害はないけど。
Chapter 3 (Equatable)
Chapter 3の、"Equatable"の解説箇所で、構造体のメンバ要素のtitleが異なるケースのテストの解説が欠落している(そして==メソッドの実装も言及してない)。
Chapter 4
文中でメソッド名のtest_TableViewIsNotNilAfterViewDidLoad()とtest_TableView_AfterViewDidLoad_IsNotNil()を混同している…。
ItemListViewControllerTest.swiftに関する解説で、以下の変数宣言に言及がない。サンプルコードを確認すれば済む話だけど。
var sut: ItemListViewController!
本文に記載のコードの、timestampの秒数が微妙におかしい箇所があるので注意。UNIXエポックからの経過秒数の数字が一致しないのでテストが失敗する。
1456095600.0ではなく1456066800.0*3。
Chapter 5
後半ToDoアプリではなく別のサンプルでネットワーク通信とエラー処理。面倒なので写経せず。
Chapter 6
ToDoアプリの続き。途中まで作成したアプリを動かしてみろ、という指示があるが、この時点では必要な記述が抜けているので注意。
addではなくてsaveメソッドの方。
最後のセクションでXCTUITestのサンプルになっているが、ボタンの配置によってはiOSシミュレーター上でボタンがキーボードに隠れてタップできずにテスト失敗ということがあるので注意されたし。
Chapter 7
コード・カバレッジの話と継続的インテグレーション。
自動生成されるメソッドを削除してカバレッジ100%にするノウハウが記載されている。
そんなんでいいのか。
継続的インテグレーションについてはXcode Server (Xcode サービス) の設定方法が解説されてる。
以下の過去記事を参照。
Xcode Serverを利用するにはmacOS Server のインストールが必要(この記事参照)
その他、疑問点
StoryBoardの要素とコードを関連づけるための@IBOutletで始まる変数宣言に循環参照対策のweak修飾子がついていないが問題いないのだろうか?
この本の特徴として先に変数を宣言しておいてからStoryBoardからドラッグしてアウトレットを関連づけるスタイルなので自動生成される場合と異なり、@IBOutlet ...のようにweak修飾子がついてない。
テスト実行のタイミングでは問題なくても実際のアプリとしてはどうかと思う。
なお、Amazonのレビューで低評価のコメントに著者は日常的にiOSアプリを開発していない云々という批判がある。
コメントとしてはViewControllerとUTTableViewDelegate、UITableViewDataSourceを疎結合にする際のアプローチについての批判。
Amazon.co.jp: Test-Driven iOS Development with Swift 3 電子書籍: Dr. Dominik Hauser: Kindleストア
iOSアプリ開発のお作法としてどうかという観点と、TDDとしてどうなのか、判断できない。
TDDについて
統合開発環境の世話になりつつ静的型付け言語でTDDやろうとすると、編集中のソースに対するコンパイラの警告とかビルドエラーがうっとおしい。
変数名のタイプミスとかテストで検出できるのはいいけど、もうちょっとどうにかならないものか。
テスト実行結果でRedの表示が出るのはいいけど、統合実行環境のエディタ部分が赤く染まるのはなんかすごく気分が悪い。
TDDをやるには使うフレームワークやライブラリに対するある程度の理解がないとできないという感想。SwiftはPlaygroundがあるからいいけど、試行錯誤用に別枠で検証コードを書かないと辛い。
型情報から入力補完が効くだけまだマシなのか。
TDD関連トピック
Chapter 8で言及されているURL。
- Regain Control of Untamed Code | Quality Coding
- iOS Unit Testing - It’s about TDD, unit testing, and creating bug free code on iOS.
- Masilotti.com · Masilotti.com
まとめ
過去にもテスト駆動開発の本(RSpecとかCucumber)の本を購入したことはあるけど(いわゆる写経込みで)最後まで読みきったのは初。
テスト駆動開発のチュートリアルとしては結構いいと思う。
逆に他の言語でテスト駆動開発をの経験があると物足りないのでは。
テスト自動化のノウハウの面倒な、カメラとセンサとかスマートフォンアプリならではの機能についても解説して欲しかった。
価格から考えて、せめてUIテストの自動化とかもう少し踏み込んだ内容だといいのだけど。
せっかく読み終えたので既存の自作アプリに関してはバグ修正と機能追加からテストを書くようにしたい。
ちょうどWeb+DB PRESS Vol. 99もスマートフォンアプリのテスト(ただしUIテスト)に関する特集なのでそっちも読む予定。

- 作者: ?橋健一,谷口禎英,井本大登,山崎勝平,大和田純,内村元樹,坂東昌哉,平田敏之,牧大輔,板敷康洋,大?浩崇,穴井宏幸,原口宗悟,久田真寛,ふしはらかん,のざきひろふみ,うらがみ,ひげぽん,池田拓司,はまちや2,竹原,片田雄樹,渋江一晃,WEB+DB PRESS編集部編
- 出版社/メーカー: 技術評論社
- 発売日: 2017/06/24
- メディア: 大型本
- この商品を含むブログを見る
それではまた。
UIデザイナーじゃないけれど……Sketch 入門本を購入した話
英語の電子書籍を買ってから日本語の書籍の存在に気づいたという……。

- 作者: 吉竹遼
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2017/05/23
- メディア: Kindle版
- この商品を含むブログを見る
タイトルに「UIデザイナー」とあるけど、そうでなくても役に立ちそうなので購入。
関連:執筆した「UIデザイナーのためのSketch入門&実践ガイド」が発売されました | UXデザイン会社Standardのブログ
Kindle版がセール中(7/11まで?)で50% OFF セール*1。
割引セールの特設ページはこちら
ただし、Kindle版は固定レイアウト。
デザイン系は仕方ないのかな。PDF版が買えるならそっちにするんだけど。
内容としてはChaputer 1がソフトウェアの紹介。Chapter 2から7が基本操作と各機能の解説。Chapter 8 がチュートリアル。残りが付録。
付録が地味に充実している。
Sketch のライセンスは持っているけどアプリのアイコン作成とかボタンの画像の加工ぐらいで本来のポテンシャルを発揮できていない。
アプリの見た目のデザインにも活用できるようにしたい。というか、ライセンス代金の元を取りたい。
ちゃんとした書評は全部読んでから再度書く(たぶん)。
書きました(2017/11/18)。
関連リンク
- Sketch - Professional Digital Design for Mac
- UIデザイナーのための Sketch入門&実践ガイド | 株式会社ビー・エヌ・エヌ新社
- UIデザイナーのための Sketch入門&実践ガイド:サンプルデータダウンロード | 株式会社ビー・エヌ・エヌ新社
- 正誤表:UIデザイナーのためのSketch入門&実践ガイド | 株式会社ビー・エヌ・エヌ新社
- Sketch v44 betaで新しくなったResizingを試してみる - よりぶろ
*1:50%以上安くなってないか?
Xcode Server(Xcode サービス)のセットアップとCI
macOS Server とXcode の組み合わせで継続的インテグレーションできるよって話。
macOS Server は前回エントリ参照。要するにアドオンパッケージという理解で問題ない。
なお、元ネタは以下の書籍。

Test-Driven iOS Development with Swift 3
- 作者: Dr. Dominik Hauser
- 出版社/メーカー: Packt Publishing
- 発売日: 2016/10/28
- メディア: Kindle版
- この商品を含むブログを見る
Xcode Server (Xcode サービス)
日本語のマニュアルでは表記が「Xcode サービス」になっている。
Xcode経由で実行できるテストターゲットに限定されるが、いわゆる継続インテグレーションを実現できる。
前提としては、下記の通り。
- macOS Server が動作するホストにXcode がインストールされていること
- Gitリポジトリから対象のソースコードをチェックアウトできること(HTTP or SSH)
- テスト実行用のアカウントが対象ホストにログインできること(実行時はログインしている必要あり)
テストの実行開始はリポジトリへのコミット、または指定された時刻のいずれか。
マニュアルを見る限り、 macOS Server をインストールするホストと普段開発作業を行うホストは別のホストで問題ない。
試しに実行後にテスト実行アカウントでログインすると、iOSシミュレーターが起動していることが確認できる。
設定
macOS Server
Application フォルダの、Server.appをダブルクリックしてmacOS Server の管理ツールを起動する。

有効化と Xcode の選択
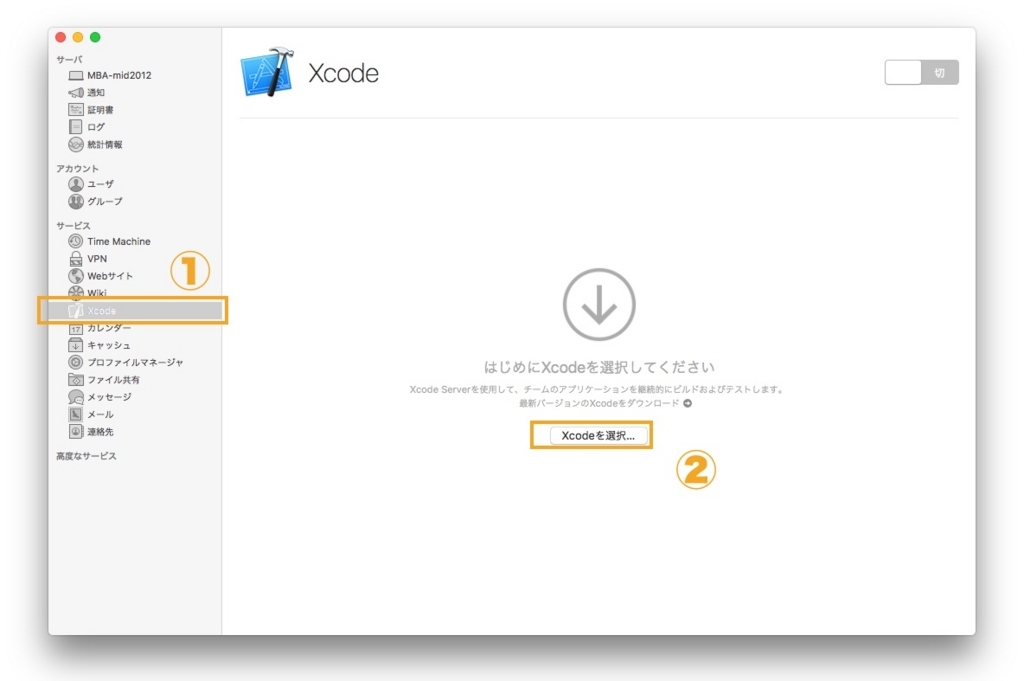
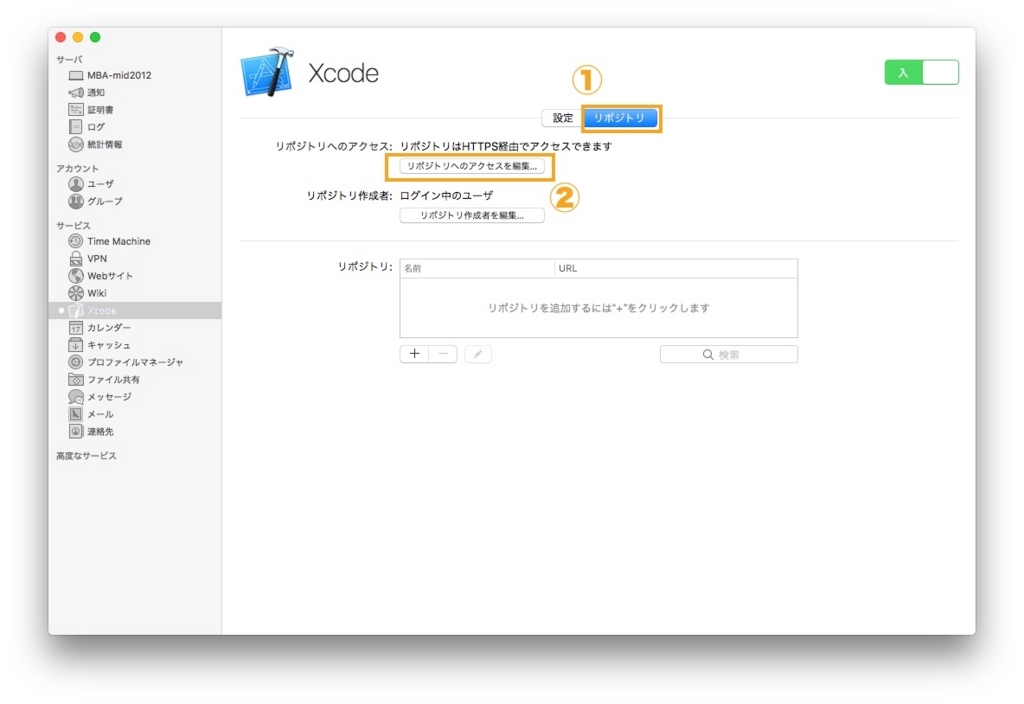
まず、「サービス」カテゴリーの、「Xcode」というメニューをクリックする(①)。

「Xcodeを選択…」というボタンがあるのでクリック(②)。

ファイル選択ダイアログでXcode.appをクリックして「選択」をクリック。
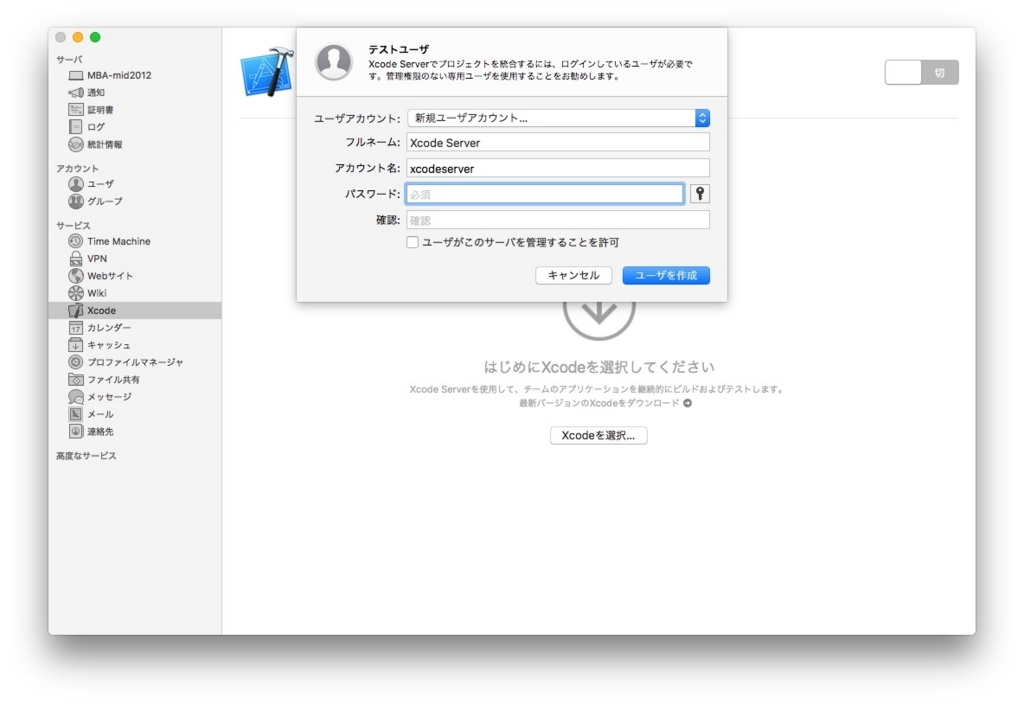
ユーザー作成
ユーザー作成のためのダイアログが表示されるのでパスワードを入力して「ユーザーを作成」

管理者権限は不要なので、チェックボックスはオフのまま。
しばらく待つ。

ユーザーの切り替え
バックグラウンドの処理の関係で作成したユーザーに切り替えることを要求されるので「ログイン」をクリック。
現在のユーザーがログアウトする訳ではないので神経質になる必要はない。

別ユーザーでのログイン
ログイン画面が表示されるので先ほど設定したパスワードでログイン。

本来は背景が透けて見えるんですが……
新規アカウントでの初回ログイン時の設定画面が表示される。
テスト実行用のアカウントなので、普段使いのアカウントのように設定する必要はない。
- Apple IDの入力要求は「サインインしない」を選択して「続ける」クリック
- Siri は無効にして「続ける」をクリック。
一連の初期設定が完了するとデスクトップが表示され、同時にスクリーンロックについての警告ポップアップが表示される。

Screen Lock is enabled for the Xcode Server integration user
Screen Lock may prevent UI Tests from interacting with your application. To restrict access to this account, use Fast User Switching to switch to another user.
唐突に英語のメッセージ*1で面食らうが、要するに、
Xcode Serverの継続インテグレーション用のユーザーのスクリーンロック設定が有効になっている。
(このままだと)スクリーンロックがアプリケーションのUIテストを妨げる可能性がある。
このユーザーの制限を変更しない場合は「Switch User」を選択して他のユーザーに切り替え可能。
さあ、「どうします?」というメッセージ。
- "Ignore": 無視して続行
- "Switch User":このユーザーの制限はそのままにして別のユーザーに切り替え
- "Open Security Preferences":環境設定画面を開いて設定を変更
UIテストを実行しない場合は1. の”Ignore” 。そうでない場合は3. "Open Security Preferences"をクリックして設定画面にアクセスして無効化する。
スクリーンロックを無効化するのはセキュリティ上好ましくないので、管理者権限を持たないアカウントの方が望ましい。
もしくは、UIテストの自動実行は諦めるか、物理的にmacOS Server のコンソールに自由にアクセスできないようにする*2。
ひとまず普通のユニットテストをさせたいなら「Ignore」で一旦ポップアップを閉じ、しばらく待ってバックグランドの処理が終わるのを待つ。
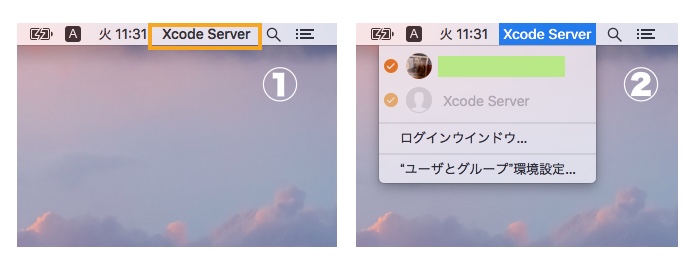
画面右上に処理管理用の通知が表示されたら、同じく画面右上のユーザー名をクリックして元のユーザーにスイッチする。
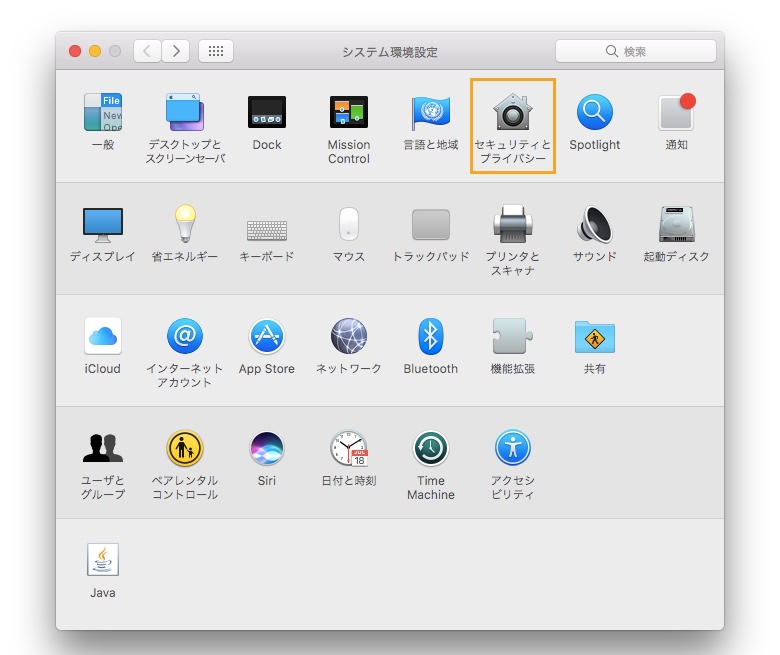
設定変更を行う場合は、「環境設定」から「セキュリティとプライバシー」をクリック。


チェックを外す(上記の3. を選ぶとここの画面に移動するはず)

パスワードの入力(先ほど設定したもの)

「画面のロックを切りにする」をクリック

設定変更完了
上記の1. or 3. の場合は、画面右上のユーザー名をクリックして元のユーザーのデスクトップに戻る。

リポジトリの設定
ソースコードをGitリポジトリからチェックアウトしてビルド、テスト実行、リポジトリの情報を設定する。
ただ、参照するGitリポジトリがリモートかローカルかによってそれぞれ追加の作業が必要になる。
- 外部のGitリポジトリ
- ローカルマシンのGit リポジトリ
前者は話が簡単だが、後者はmacOS Serverの動作するホスト側でリポジトリを作成し、開発用のリポジトリと同期する必要がある。
このエントリは後者のケース。
この記事のケースでは開発マシン自体にmacOS Server をインストールしているので、そのままプロジェクトのフォルダでGit リポジトリを作成して使用。
ローカルのGit リポジトリからXcode Server のリポジトリにgit pushして、データを同期したうえでリポジトリからテストが実行される。
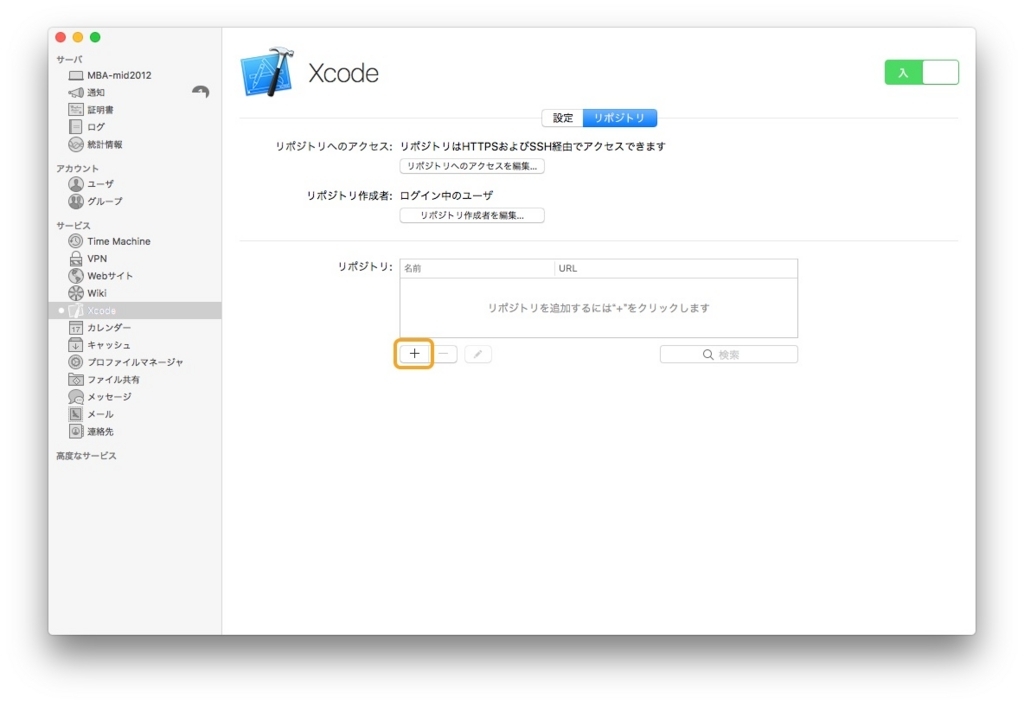
画面中央やや上にある「リポジトリ」タブをクリックし、「リポジトリへのアクセスを編集…」をクリックしてSSHを有効に。


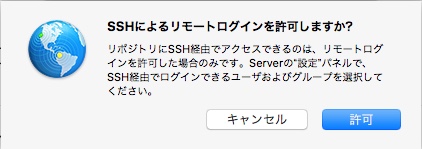
SSHによるリモートログインの可否を訊いてくるので、「許可」をクリックする。

Xcode側の設定 その1
Xcodeを起動して、Preferenceへ。
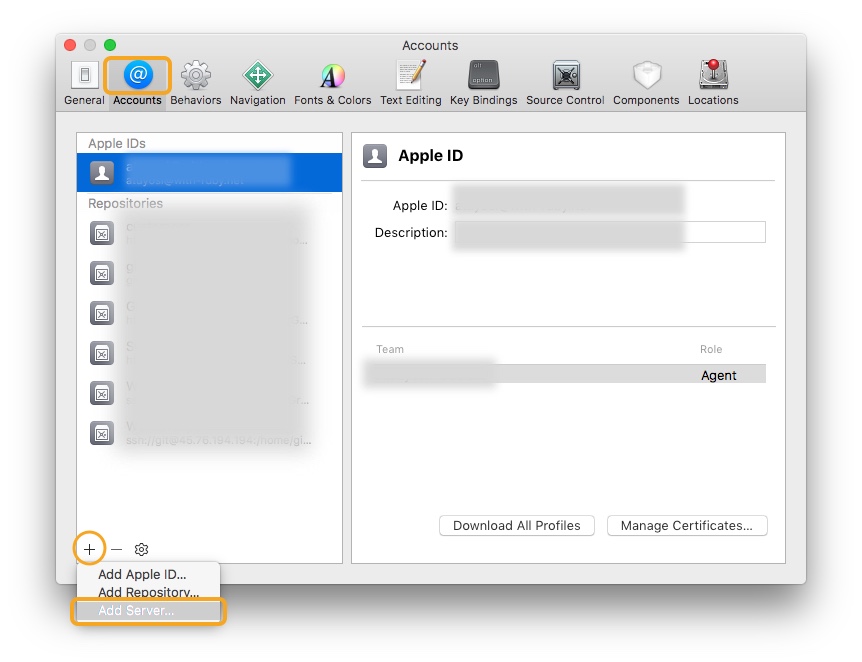
左から2番目のAccountsタブへ移動。

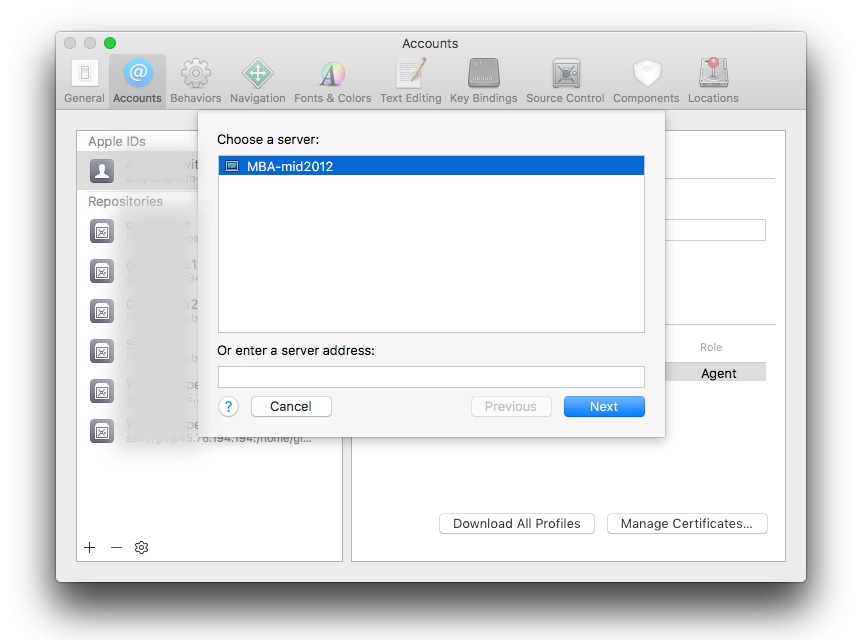
左下の「+」マークをクリックして「Add Server」。ローカルマシンがリストに表示されているので選択して「Next」。

管理者権限を持ったアカウントのユーザー名とパスワードを入力する。
※ 今回作成したテスト実行用のアカウントとは別のユーザーアカウント。
Gitリポジトリ追加
同期用にリポジトリを追加する必要がある。

Server.appに戻って、画面中央左下の「+」マークをクリック。

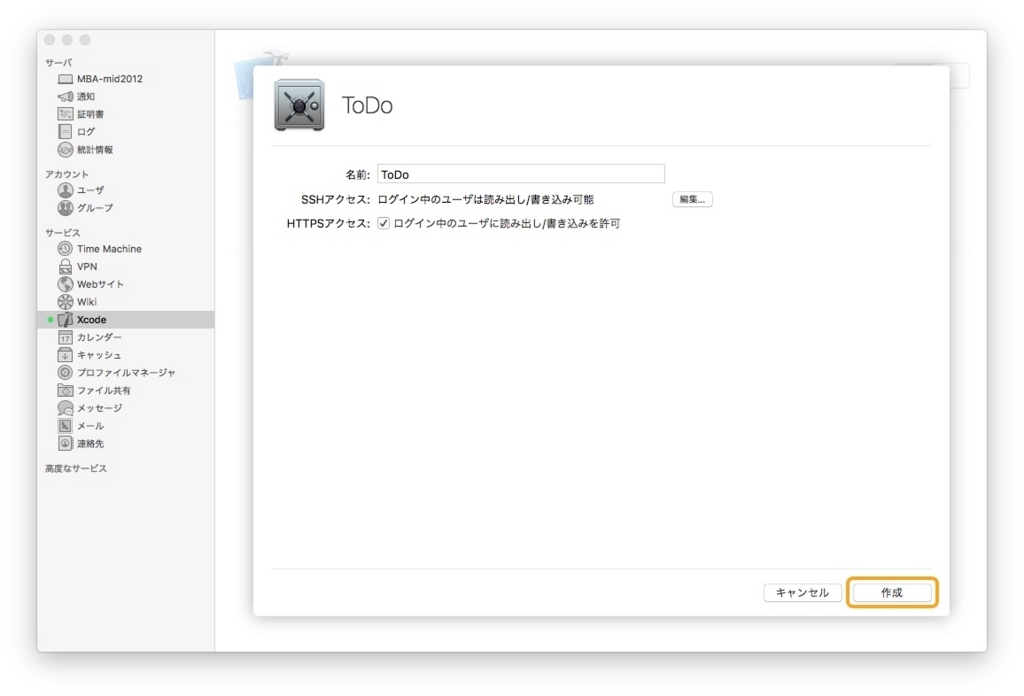
プロジェクト名を入力して「作成」をクリック。
このタイミングでSSHのアクセス権を確認しておく方がいいかも。「編集…」をクリックすると確認できる。
 追加が完了すると、中央やや下のリストにリポジトリのパスが表示されるのでその行をダブルクリック。
追加が完了すると、中央やや下のリストにリポジトリのパスが表示されるのでその行をダブルクリック。
 テスト対象のソースコードを同期するために、リポジトリのパスが必要になるので、
テスト対象のソースコードを同期するために、リポジトリのパスが必要になるので、ssh://で始まる行をドラッグして選択、右クリックでコピー。
Xcode の設定 その2
もう一度Xcode側で設定を行う。

Source Control からプロジェクトのリポジトリの"master"から「Configure <プロジェクト名>」。

画面上部の、Remoteタブをクリック。

左下の 、十字のアイコンをクリックして表示されるメニューから"Add Remote"をクリック。


先ほどコピーしたsshで始まるssh://で始まるURLをペースト。

"Done"で閉じる。
Botの追加
そのままXcodeで作業を続行。
メニューの"Product "から「Create Bot...」 。





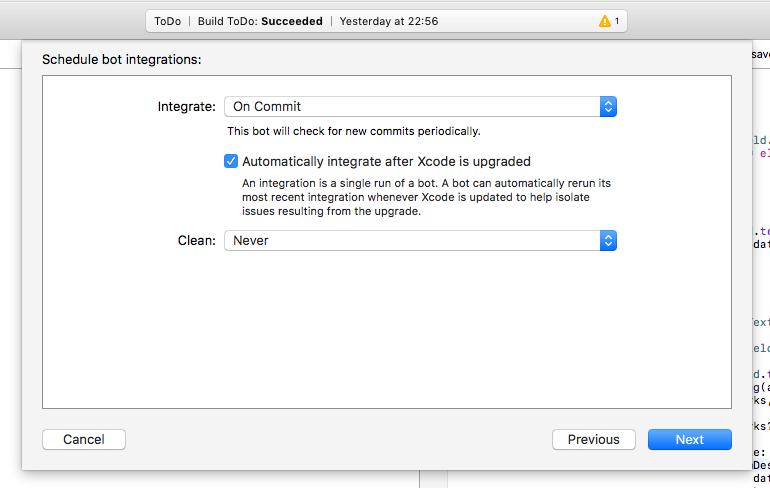
"Integrate"のプルダウンメニューから設定を変更できる。特定の時刻か、コミット時、または手動でテストが実行されるように設定できる。

- Periodically
- On Commit
- Manually


"All iOS Devices and Simulators" というプルダウンメニューをクリック。個別に指定したい場合は"Specific iOS Devices"をクリックしてテスト対象のデバイスを選択(詳細は下図参照)。

iOSデバイスの実機が接続されていればテスト対象として指定できる。

環境変数の設定。追加したい場合は左下の十字のアイコンから。

Triger Script の設定。テスト実行前、テスト実行後に動作するスクリプトを設定できる。テスト結果のレポート送信の設定もこの画面で。

特に追加しなくても問題ないので右下の"Create"を押す。
最後に”Create"を押すとBotが作成され、commit windowが表示されるので、適当なメッセージを入力してCommit。

「接続先のホスト鍵(?)が信頼できねー(超意訳)」とか文句を言われたら"Trust"をクリックする。

環境によってはユーザー名とパスワードを訊いてくる。

XcodeのPreferencesで登録したID(テスト実行用ではないアカウント)で問題ないはず。
問題なくテストが実行されれば、Xcodeの”Report Navigator"から結果を確認できる。

Warning が表示されているがテスト自体は成功している*3
開発中は
トラブルシューティング
ネットワーク接続設定
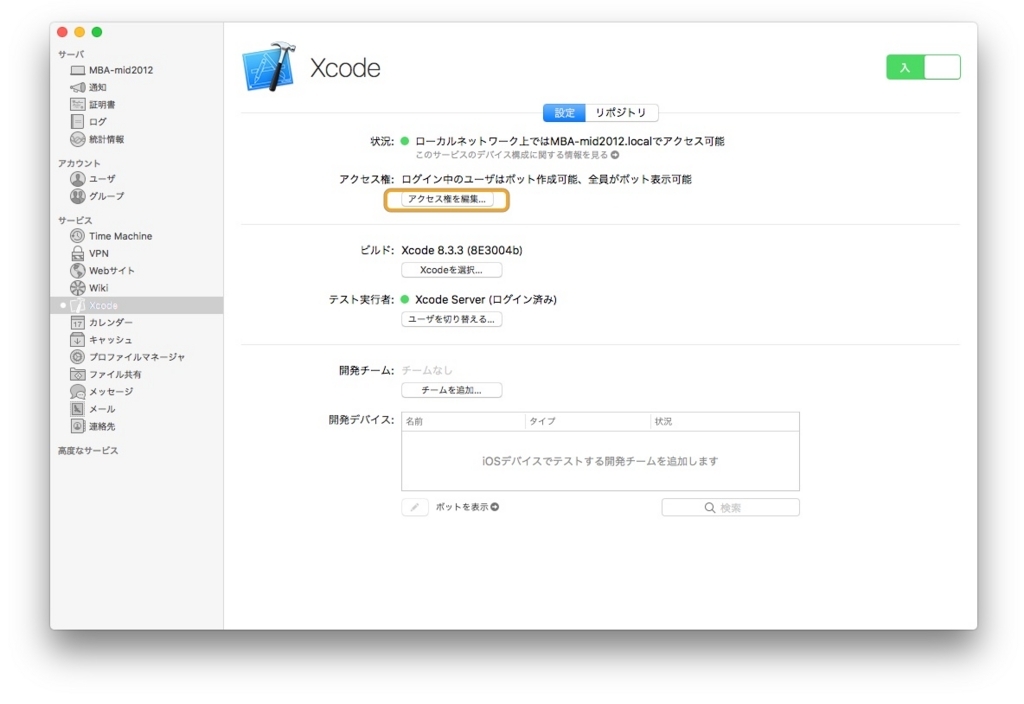
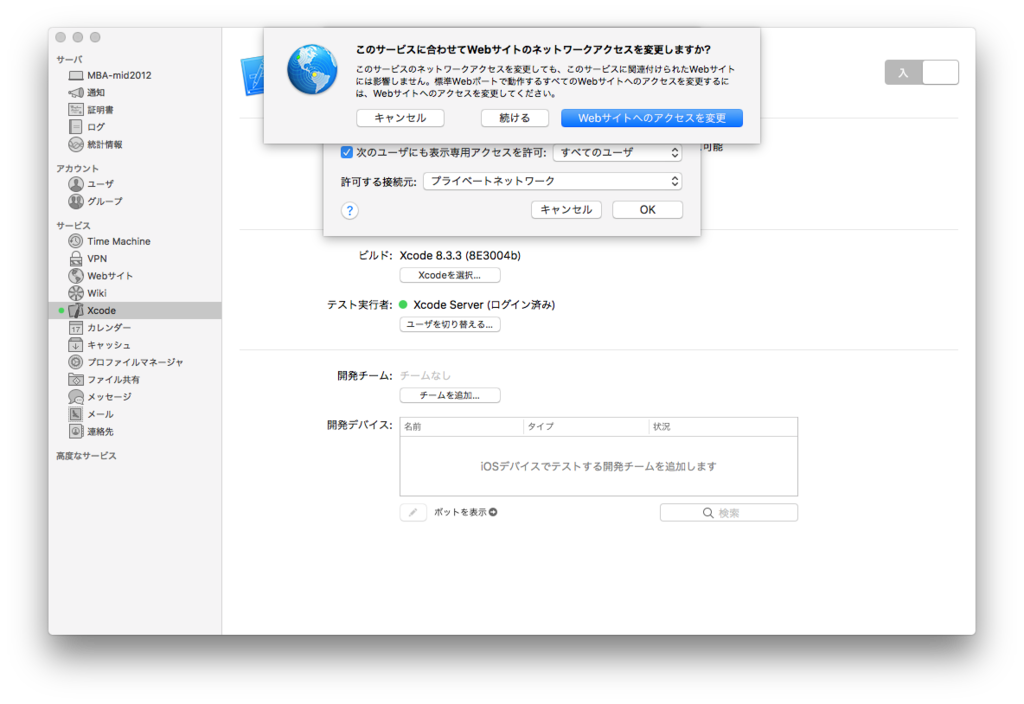
Server.app側のXcodeサービスの画面を開き、「アクセス権を編集」をクリックしてネットワークアクセスの設定を確認する。


許可する接続元を変更。

テストとは無関係だが面倒なので素直に「Webサイトへのアクセスを変更」をクリック。
「続ける」を選んでも問題はないはず。
ユーザーの権限の確認
リポジトリのアクセス権、サービスへの接続についての制限に引っかかっていないかチェックする。
その他
テスト実行ユーザーでログインしているかどうか、確認する。
ホストの再起動後など、テスト実行ユーザー(この記事の場合はxcodeserver)がログインした状態になっている必要がある。
おわりに
Xcode経由でテストを走らせる分には悪くない選択肢ではないでしょうか。
開発中は特定の機種を前提に作業して、夜間などに各iOSデバイスの画面サイズにおける動作チェックをまとめて行う、ということができる。
テスト実行時にiOSシミュレーターで画面サイズを切り替えてテストを実行することを繰り返すのは大変。
iPadとiPhoneの両方をサポートするユニバーサルアプリやある程度規模大きいアプリの方がありがたみが大きいと思う。
複数のアプリを並行して開発する場合にも役立ちそう。
ただ、そのままではプロジェクト管理ツールの類と連携できないのがネックか。
それではまた。
macOS Server のインストール
Xcode Sever(Xcode サービス)というのを試すために、macOS Serverをインストールしたのでメモ。
というか別に何も難しくないですが。
インストールしたバージョンは5.3.1。ノート系より据え置きマシンにインストールするのが本来の用途だろうと思います。
macOS Server とは
サーバー版のOS Xにあった機能をパッケージとしてまとめたのだろうと思います。アドオンパッケージみたいな扱いです。
本来2400円ですが、開発者ライセンスを持っている場合は無料。
Windowsで言うところのActiveDirectoryのようなこともできるみたいです。
複数台Macを所有してる環境で、例えばMac miniあたりにインストールすると、Time Capsule兼プロキシサーバー兼ファイルサーバーのような、便利なマシンになるようです。
機能リスト:macOS Server - 仕様 - Apple(日本)
ただのファイルサーバーないしバックアップなら普通に省電力なLinuxサーバーか、FreeNASで十分な気がしますが、今回のお目当は Xcode Server なので。
ダウンロード(有償で購入する場合)
開発者ライセンスを持っていない場合は$20、日本円だと2400円。
普通の人はふつうにApp Store で"macOS Server"と検索して「インストール」で問題ないです。
簡単ですね。 開発者ライセンス保有者は次の項目へ。
ダウンロード(開発者ライセンス保有者向け)
iOSかmacOSのデベロッパーライセンスを持っていること。
まず開発者ライセンスに登録しているApple IDでログインした状態で、https://developer.apple.com/download/にアクセス。
ベータ版のダウンロードリンクを無視して下にスクロール。
Xcodeとかのダウンロードリンクの下に"macOS Server <バージョン番号>“という行があるの右端の"Download"をクリックする。
無料ダウンロード用のコードが生成されると同時にiTunes App Storeアプリが勝手に起動する。
ギフトコードを入力云々と表示され、「一体俺にどうしろと?」と言いたくなりますが、勝手に謎のコードが適用されてダウンロードは始まっているので何もしない。
この時点でバックグラウンドでダウンロードが開始されている。
しばらく放置してApp Store アプリで「購入済み」タブに移動。
あとは待つだけ。
インストール完了後、Applicationフォルダーに"Server.app"というファイルができる。
セットアップ
App Storeアプリからの購入済みアプリの一覧から「開く」をクリックするか、Applicationフォルダーにある"Server.app"をダブルクリック。

表示されるウィザードの「続ける」をクリック。

ライセンス文書が表示されるので内容を確認して「同意する」をクリック。
設定変更のためにユーザーのパスワードを訊いてくるので入力して「許可」をクリック。
あとは完了するのを待つ。

完了するとチュートリアル画面が表示されるので使いたい機能の解説を見ることができる。

インストール完了後すると2ペイン構成のウィンドウが表示される。

最低限の初期設定
初期状態ではインターネット側からアクセスを受け付ける設定なので「サーバー」カテゴリからマシンを選択して「アクセス」タブの「デフォルト・ネットワーク・アクセス」を「プライベートネットワーク」にしておく。
macOS自体のファイアーウォールと、ブロードバンドルーターが弾いてくれるはずだけど。
まとめ
ひとまずここまで。
Xcode Server は別エントリで。
今月のお買い物+振り返り(2017年6月)
今月も引き続き。
http://a244.hateblo.jp/archive/category/今月のお買い物a244.hateblo.jp
しょぼいエントリでも毎月何か書く口実としては悪くないという見解です。
睡魔に襲われて寝落ち→早起きして活動開始→翌日も睡魔に負けて寝落ち、で体調がいいのか悪いのかよくわからない感じ。
電子書籍
ここ半年で購入した本のうち、ちゃんと読み終えてないものが多いのでちょっと自粛。
『持たない幸福論』

持たない幸福論 働きたくない、家族を作らない、お金に縛られない (幻冬舎単行本)
- 作者: pha
- 出版社/メーカー: 幻冬舎
- 発売日: 2015/05/26
- メディア: Kindle版
- この商品を含むブログ (5件) を見る
ついに地上波デビューも果たした日本一有名なニート、pha氏の本。
Kindle版がセールで割引されていたので購入。
自分とは違うタイプの人だと思っていたが意外と考え方の似ている箇所があってびっくりした。
他人と積極的に関わろうという姿勢は根本的に違うのだけど。
この人の生き方はこの人だからできるのであって、凡人には真似ができない気がする。
関連:過去エントリで同じ著者(伊藤洋志氏との共著)の『フルサトをつくる』の感想を書いています。
以下は6月発売のpha氏の最新作。

- 作者: pha
- 出版社/メーカー: 幻冬舎
- 発売日: 2017/06/22
- メディア: 単行本
- この商品を含むブログ (1件) を見る
もはや立派な作家さんでは?
ニートの定義については問い詰めたい。
某テレビ局のドキュメンタリー*1で「面白い人には生きてて欲しい」という発言もちょっとひっかかかってる。
「面白い人=サラリーマン生活が合わない人」、なのか、pha氏が面白いと思う人なのか。
『情報なき国家の悲劇 大本営参謀の情報戦記 』

- 作者: 堀 栄三
- 出版社/メーカー: 文藝春秋
- 発売日: 2015/08/07
- メディア: Kindle版
- この商品を含むブログ (2件) を見る
某ブラウザゲームの影響による。まだ読んでない。
Interface 2017年7月号

Interface(インターフェース) 2017年 07 月号
- 出版社/メーカー: CQ出版
- 発売日: 2017/05/25
- メディア: 雑誌
- この商品を含むブログを見る
Tech Villageで電子版を購入。
MQTTプロトコルの解説記事はとりあえずキープ、みたいな感じ。
買っただけでほとんど読めてない。
8月号はまだ買ってない……。
本
今月はKindle Unlimitedにかなり時間を持って行かれた。
『ライト、ついてますか―問題発見の人間学』

- 作者: ドナルド・C・ゴース,G.M.ワインバーグ,木村泉
- 出版社/メーカー: 共立出版
- 発売日: 1987/10/25
- メディア: 単行本
- 購入: 53人 クリック: 509回
- この商品を含むブログ (188件) を見る
古典的名著。Rebuild というポッドキャストに煽られて。
なんというか挿絵が時代を感じさせる。いかにも共立出版。
ちょっと言い回しが古いというか、そこは漢字でいいだろうと思う箇所が平仮名で読みにくかったりする。
他のワインバーグ氏の著作も含めて新装版出したりしないのかな。
G・M・ワインバーグ全集みたいな感じでモダンな組版になるといい感じ。
それほど分厚くないのでこのて日本にしてはさくっと読める。無理やり要約すると、問題を解く前に一歩引いて見方を変えて見なさい、という話。
期待しすぎると肩透かしを食らうが、掲載されているエピソードはコロンブスの卵のようにシンプルな話。
『基礎からしっかり学ぶC++の教科書 C++14対応 』

- 作者: 矢吹太朗,WINGSプロジェクト山田祥寛
- 出版社/メーカー: 日経BP社
- 発売日: 2017/02/16
- メディア: 単行本
- この商品を含むブログを見る
久々にAmazonではなく書店で購入。今更だけどちゃんとC++を勉強しようという。
出版社サイト:日経BP書店|商品詳細 - 基礎からしっかり学ぶC++の教科書
ガジェット
ASUS ZenFone3 MAX

エイスース ZenFone 3 Max ゴールド ZC520TL-GD16
- 出版社/メーカー: Asus
- メディア: エレクトロニクス
- この商品を含むブログを見る
5.5インチモデルの方。
過去記事参照。
手帳タイプのスマートフォンケース

Asus ZenFone 3 MAX ZC553KL 5.5 ケース 手帳型 Boomshine 可愛い上質PUレザー 横開き 二つ折り 財布型 スタンド機能 保護カバー
- 出版社/メーカー: Boomshine
- メディア: エレクトロニクス
- この商品を含むブログを見る
中国製。まあ価格的にはアリでしょ。
Loftか東急ハンズで探す方が良かったかな。
片耳のタイプのbluetoothイヤホン

- 出版社/メーカー: EnacFire
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
100円違いの両耳用のモデルを購入しようとしてミスった。こっちは右耳用……。まあ不都合はないからいいけど。
【参考】両耳用モデル:EnacFire bluetooth イヤホン V4.1 片耳ミニ ワイヤレス イヤホンCF8002
商品画像を見て購入したはずなので、カートに入れる時に取り違えたかな。
ものは悪くない。
イヤホンの内蔵マイクは自分の声以外はほとんど拾わない感じ。
音はモノラルでそれなり。価格相応。
稼働時間は検証中。
技適番号は外箱に204-720044と記載されているけど総務省のDBでヒットしない。反映されるのが遅い可能性があるのでなんとも言えない。
狙いとしては聴力低下をカバーするために補聴器もどきを作ろうという計画。
右耳は耳鳴りがひどいので軽い聴力低下状態の左耳に装着してスマートフォンのマイクで拾った音をブーストしてイヤホンで聞けばいいのではという発想。
類似商品がたくさんあるのでOEMなんだろうか。
消耗品とか
- ニベアメン センシティブローション 100ml
- アマノフーズ 化学調味料無添加いろいろみそ汁セット 8食入
- ピジョン サプリメント 乳酸菌プラス 60粒入
- 北海道函館産 ふのり 25g
- ディアナチュラスタイル マルチビタミン 60粒 (60日分)
- ディアナチュラビタミンB群 60日分 60粒
- のむらの茶園 国産黒烏龍茶 3g×50袋
- 【 創業60年 ナッツの専門店 小島屋 】 塩味 ジャイアントコーン 1kg Bar御用達
- ユウキ製薬 活き活きオリゴ糖 1kg
- 徳用 なた豆茶 3g×50包
ビタミン剤は小林製薬から切り替え。ガン患者向けの広告が悪質という話を見聞きしたので。
ジャイアントコーンは確かにうまいと思ったがAmazonのレビューは過剰評価気味。共立のミックスナッツに入っているやつよりは確かにうまい。
乳酸菌サプリは効果を実感できず。体質的に便通にはキウイフルーツの方が効くみたいです*2。
そのほか
モノじゃないけど。
まだ1ヶ月経ってないけど、Adsenseはいい感じ。
イベントなど
- 6月2日:第2回 変人講座
- 6月3日:Cocoa勉強会関西
変人講座は耳鳴りのせいでイマイチ聞き取れず。 Cocoa勉強会の方はまあまあ。
まとめ
英語の本を期待したほど読めていない。 アプリを1つリリースしたので悪くはないか。
今年に入ってから電子書籍より紙の本の方が読了率が高いような気がしている。
読み終えたけど書評を書いてないというのもあるけど。
今月に入って耳の状態が悪化した感じでしたが、ひとまず改善傾向。どうも気圧の変動とか気候に影響されている感じがする。
とりあえず体重ももう少し落としたい今日この頃。
それではまた。

